
OLIVE
A medical information, organization, and mental wellness app for breast cancer patients
THE PROBLEM
Allow health-conscious individuals to log in to a responsive health and wellbeing portal to record their health and medical information, as well as access general physical and mental wellbeing features.
THE INSPIRATION
A close friend who had recently completed her breast cancer treatment.
-
I wanted to learn what people with breast cancer thought to be the most frustrating part of the medical side of treatment, along with their wellness support needs.
-
My goal was to create a product that would provide ease for users during an unexpected time in their lives.
“I remember being very, very overwhelmed; it was just so much. I put the binder [containing chemo information] on my dresser and that’s where it stayed.”
Jill, user interview participant
PROJECT PLAN
Duration
Four months
Role
UX Researcher and Designer
Tools
Zoom | Miro | GoodNotes on iPad for sketching | Adobe XD
Research
User Surveys | User Interviews | User Persona creation | User Journeys | User Flows
Design
Information Architecture | Card Sort | Low-Fidelity wireframes to High-Fidelity prototypes
Evaluation
Usability Testing | Preference Testing | Peer Review
SURVEYS
I started by conducting surveys to gain quantitative information on what participants thought about their treatment and overall wellness.
I was curious to know:
-
Do breast cancer patients/survivors struggle with coordinating multiple health care providers?
-
How do they receive information from their providers and where is it stored?
-
What wellness support did they use while going through treatment?
THESE WERE SOME MAJOR LEARNINGS I WANTED TO CALL OUT:
My assumptions were greatly challenged
-
Only 41% of participants felt frustrated in coordinating multiple health care providers. I thought that number was going to be closer to 70%.
-
61% chose "How to get better sleep" for overall wellness. I had assumed there was a bigger need for physical activity or nutrition.
Paper is king
-
76% of participants received medical information via paperwork, and 82% of them kept it stored in folders and binders.
-
25% of them saw a total of 7-8 health care providers, while 33% saw 3-4.
-
That is a lot of information to leave at home in binders.
Writing surveys is an art form
A big mistake I made when making my first survey was allowing participants to write in unique responses, alongside the given ones, for every question.
That would have avoided getting 12 responses for the question "Are you currently going through treatment, or in remission?"
INTERVIEWS
Following the surveys, I conducted four remote interviews with women who had undergone breast cancer treatment.
-
The main purpose was to see if they aligned with the survey results, or challenged them.
-
I also wanted to get a better understanding of the wants and needs of future users in this health and wellness app, and not let my assumptions take lead.

HERE'S WHAT I LEARNED:
Paper is still king
-
The four women also mentioned receiving a lot of information through paperwork, which was kept at home in either binders or folders.
-
They received the papers at the beginning of their treatments, not necessarily throughout.
Multiple patient portals make their heads spin
-
All of the participants were frustrated with juggling multiple patient portals that contained various medical information.
-
They all shared that it would make their lives easier if the information lived in one place.
Let conversations flow
-
Because of this, I was able to learn more in depth what pain points they experienced.
-
This allowed me to ask follow up questions that brought on more useful information.
-
For example, because the paperwork was all left at home, most of the women relied on Google while out and about.
PERSONAS
Based on the four women I interviewed, I created two personas and their user journeys.
This allowed me to empathize with them while making design decisions according to the wants and needs of Christine and Abby.
USER FLOWS
The purpose of creating user flows was to help Christine and Abby reach their goals in the simplest and most direct path possible.
This helped me create a working architecture without spending hours creating mockups that possibly would not work.
SITEMAPS AND CARD SORTS
Now that I had a better understanding of the features and flow going into Olive, I needed to create a formal architecture.
-
I chose to do a card sort because it let participants focus on the features and structure, without being distracted by the user interface.
-
The first sitemap below was based on my assumptions.
-
I then conducted two virtual, unmoderated card sorts to see if those assumptions were correct.
HERE ARE SOME INSIGHTS:
Give participants options
-
I chose to make the first test be hybrid to see how participants would organize items into two provided categories: Health and Wellness, and the categories they created.
-
Based on the results, I added Stay Organized and Settings.
People like organization
-
The results made me realize that scanning/uploading doesn't belong on the home page.
-
The participants lumped it with the appointment calendar because they wanted a space for more administrative features; this created the Stay Organized category.
Testing is vital
Had I not conducted the card sorts, I would have incorrectly placed several features based on my assumptions.
TITLE OF THE CALLOUT BLOCK
SKETCHES
In the first design step I used an iPad app called GoodNotes to sketch the first iteration of Christine and Abby's user flows.
-
Using this app allowed me to make quick changes without the guilt of going through many sheets of paper.
-
At this point I wasn't sure what would live on the Home Screen, so I added the main sections.
MID-FIDELITY MOCKUPS
Once I was confident with the sketched out flows, I transferred my designs to Adobe XD.
Here I could fill in the blanks and make Olive a more functional app.

TITLE OF THE CALLOUT BLOCK
USER TESTING
With a working mid-fidelity prototype, I was ready to test it with participants in my target audience.
I conducted six moderated, remote usability tests with women who either have or had breast cancer.


THESE WERE SOME MAJOR LEARNINGS I WANTED TO CALL OUT:
Assumptions were tested
-
All of the participants had trouble finding some of the features on the first try due to their assumptions.
-
Once they found it they said the placement made sense.
Hierarchy is important
The lack of obvious hierarchy on the screens created confusion, and caused them to overlook certain sections/features.
Adapt to various personalities
-
Three of them wanted to keep clicking around despite the task being done.
-
I had to repeatedly remind two to vocalize their thoughts.
TITLE OF THE CALLOUT BLOCK
REVISIONS
Following the usability tests, I conducted preference tests and received feedback from mentors and peers.
-
In all, there were at eight iterations of Olive.
-
Seeing the progression of the app based on testing and feedback has been a fantastic learning experience.
Megan, UX Designer
“The bottom nav icons can be made about 25% smaller - they are important but are too prominent, and again like the settings icon, don’t need to be so “loud” at all times.”
Karina, UX Designer
“I can see good groundwork, the features you developed seem important for the target group, and what is nice there aren’t any stigmatizing symbols. It gives feeling of organization and health - but no sickness. And I think this is very strong point of your app.”
Jennifer, UX Designer
“This settings icon looks out of place to me. Would it be too crowded to have a fifth tab bar icon?”
TITLE OF THE CALLOUT BLOCK
-
I conducted a user survey in a breast cancer forum, and 62% of participants said they found bright pink to be “overplayed” in products made for them. That is why I only used light pink as an accent color.
-
According to the psychology of color, green evokes a feeling of health and tranquility. With the target audience of breast cancer patients, I wanted to provide them a space that feels pleasant and welcoming.

UI DESIGN
Choosing a color scheme for Olive could have gone in one of two directions. I could either choose the bright pink color that is associated with breast cancer, or not.
I realized it wasn't my choice to make.
TITLE OF THE CALLOUT BLOCK
A LIVE LOOK
Here is the flow of how to add information from a user's existing patient portal.

TITLE OF THE CALLOUT BLOCK
This follows Christine's flow of choosing a journaling prompt

TITLE OF THE CALLOUT BLOCK
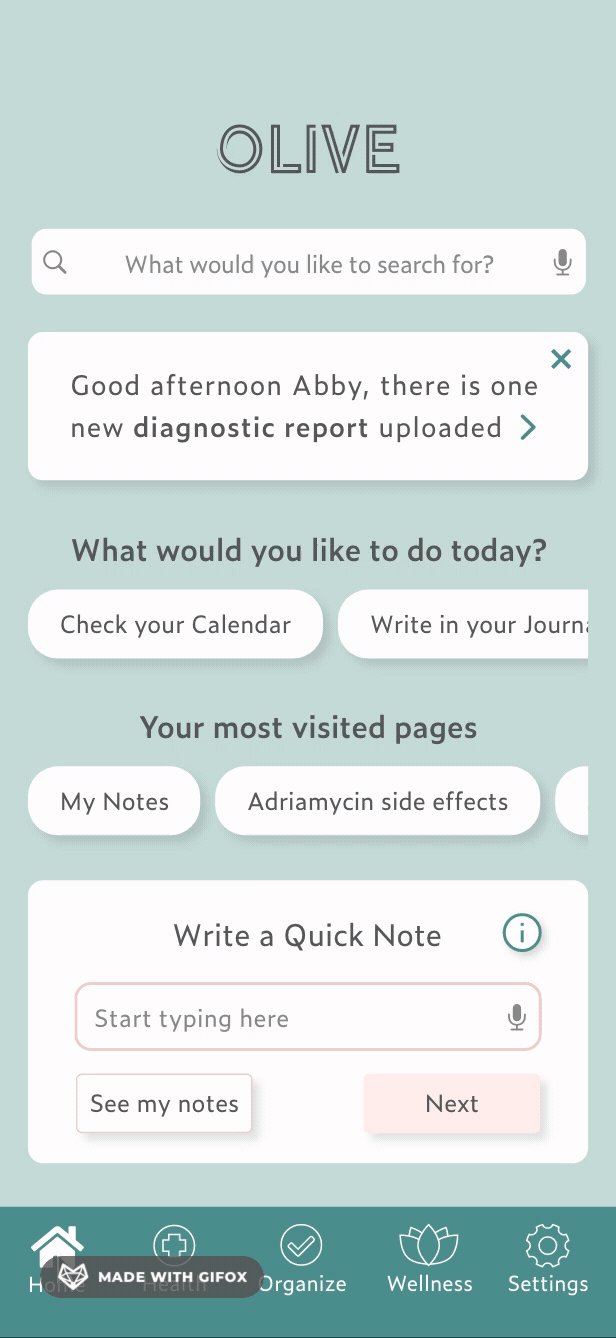
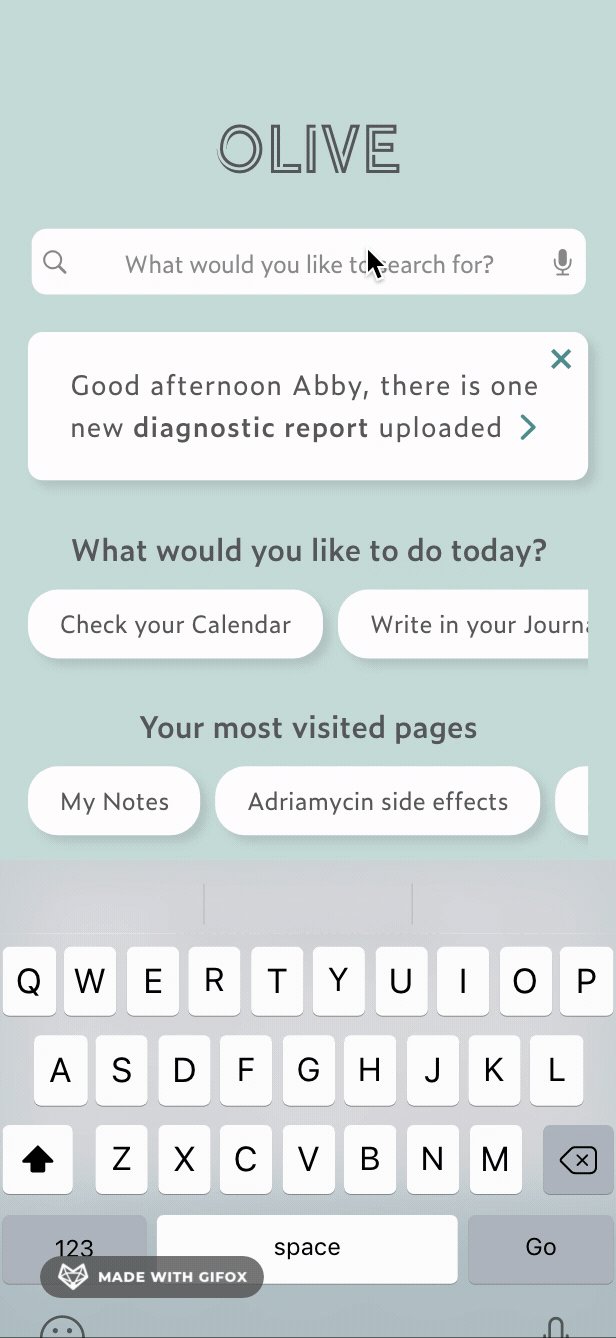
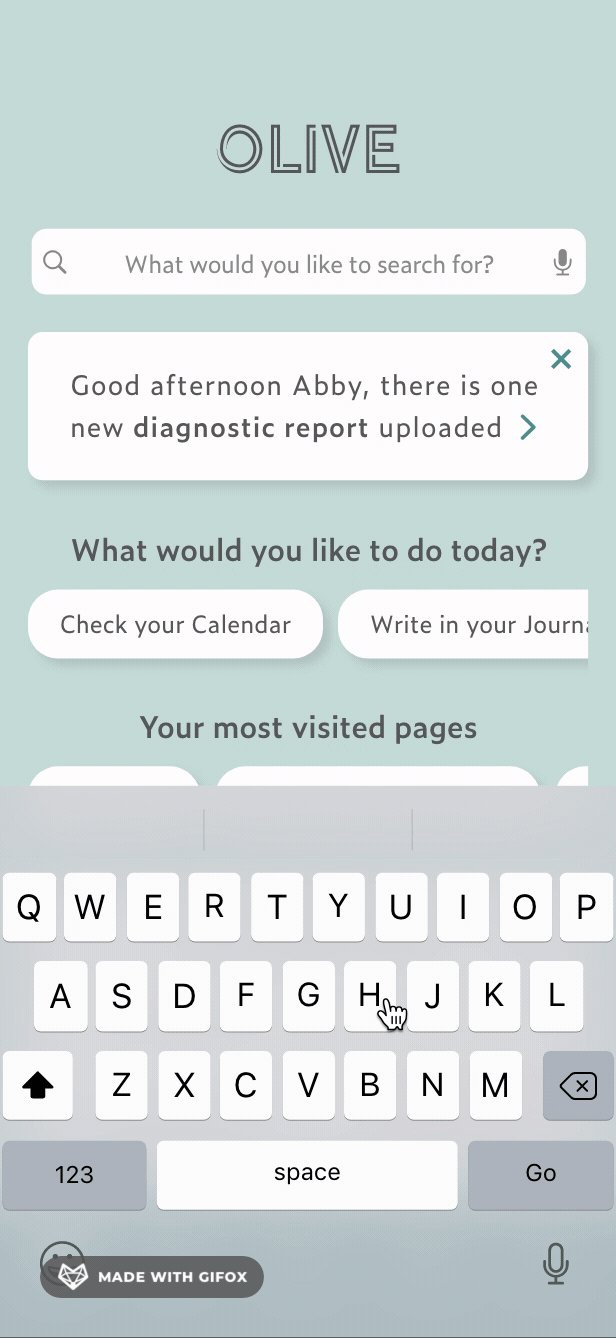
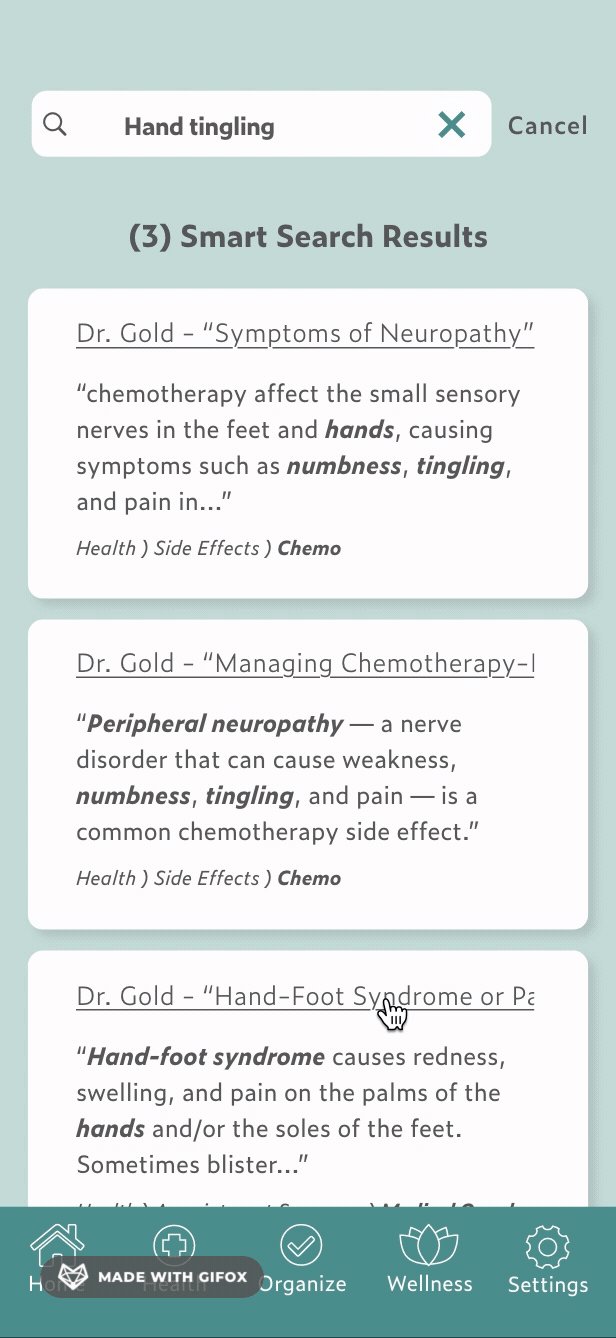
And finally Abby's flow of using the Smart Search

TITLE OF THE CALLOUT BLOCK
LESSONS LEARNED
Listen to the research and it'll take you far.
-
It was initially challenging to find people who have/had breast cancer and were willing to talk about it.
-
Some didn't want to be guinea pigs, and for some it was too painful to go back to those memories.
-
I knew that the integrity of the project was dependent on conducting authentic research with the target audience, so I was grateful to find participants who reached out to their network of people to help me out.
-
-
I have learned the importance of making design decisions with accessibility guidelines being at the forefront. Breast cancer doesn't discriminate, and neither does Olive.
-
Following the design thinking process gave me the confidence that Olive is a respectful, and useful solution for those with breast cancer who want to simplify their medical records and have mental wellness support.

























